Продвижение сайтов в ТОП поисковых систем
Продвижение сайтов в ТОП поисковых систем
Приветствую Вас, друзья
Сегодня разберёмся с вопросом, как используя доступные инструменты провести анализ сайта и на основании этого провести внутреннюю оптимизацию под требования поисковиков, чтобы поднять сайт в топ выдачи. Прежде всего следует разобраться с мета-тегами.
Мета-теги
Мета-теги — это часть программного HTML кода, заключенная между тегами < head>и< /head> (заголовок страницы). Их не видит пользователь, и казалось бы не играют роли. Но их роль в том, чтобы правильно сообщить роботам поисковикам где, что и как расположено на вашей странице. Сюда относятся три основные мета-тега: Title=заголовок; Description=описание; и Keywords=ключевые слова.
Сделаем проверку по пунктам.
1. Title.
Title должен содержать ключевые слова и фразы в соответствии с запросами от wordstat.yandex.ru ключевые слова и фразы располагаем ближе к началу. Содержание символов во всём тексте title не должно превышать 100 символов, включая пробелы (но лучше 80). Title должен максимально соответствовать содержанию вашей страницы. Текст Title должен быть уникальным для каждой страницы, но в тоже время, написанный "человеческим" языком, а слова не должны повторяться.
2. Description.
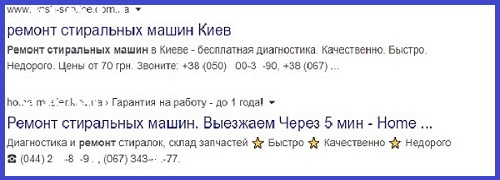
Description или описание, следует писать лаконично, с учетом того, что объёмзнаков должен быть до 300 символов (включая пробелы). Но лучше 220-230 символов. С теми же требованиями, как и в Title, должно быть написано "человеческим языком", также соответствовать содержанию страницы и не выглядеть "сеошным". Если будет слишком длинным, то ваше описание может быть урезано "ботом" автоматически и от этого будут не видны слова несущие основные мысли, выдающие суть описания по вашему мнению. Между фразами желательно вставлять значки, которые будут привлекать внимание, запоминаться и призывать к действию.

Как видим, из двух сайтов в глаза бросается строка со значками.
3. Keywords.
Keywords или ключевые слова, должны соответствовать содержимому на странице и также пересекаться с запросами по теме данной страницы в соответствии с запросами из wordstat. В среде seo-специалистов, мнения по-поводу действуют ли мета-теги Keywords, разделяются. Да, может быть они уже не имеют такого же как раньше значения, но выбирая делать или не делать? отвечу - да, делать. Это не сложно в плане объёма выполненной работы, но если это сыграет свою роль, то лучше сделать. По мета-тегам закончили, далее уже по страницам сайта...
Безопасность.
Важный момент, обратите внимание на наличие протокола HTPPS в строке перед вашим доменом. Если у вас HTTP, то преобретите SSl-сертификат. Поисковики дадут этому хорошую оценку, потому как видят, что на этом сайте заботятся о безопасности своих посетителей. Ещё вирусы. Не лишним будет отметить, что важно проверять страницы сайта на наличие вируса. Ну, а лучше кроме этого пользоваться услугами провайдера, у которого Антивирус установлен резидентно.
Заголовок Н1.
Заголовок это та часть которую пользователь видит как только входит на страницу сайта. Поэтому он должен быть выделен бОльшим шрифтом, привлекать внимание и максимально понятно излагать суть страницы, чтобы за короткое время в 2-3 сек. пользователь смог понять, что он зашел правильно. В противном случае он покинет сайт. Из разных источников известно, что мнения разделяются, но в основном все склоняются к мнению, что заголовок Н1 на странице должен быть один. И если по каким-то причинам вам нужно выделить какой-то важный момент текста, то сделайте это выделение каким-то другим способом, например с помощью CSS. Это требование только к Н1, остальные заголовки, такие как Н2, Н3 и т.д. могут быть использованы сколько угодно раз. По техническим вопросам важно, чтобы заголовок был в чистом виде, как тег без каких либо классов и подклассов
< h1> Заголовок < /h1>
Ссылки.
Проверяем ссылки на страницы сайта. Они должны быть все рабочими, т.е. действующими. Не рабочими считаются ссылки ведущие к "Page not found" или "Error 404" и подобным страницам сайта. От таких ссылок страница сильно "проседает", а как следствие и весь сайт.
Также, ссылки должны быть органичными и уравновешивать общую ссылочную массу в пользу более важного и продвигаемого контента. Если так получилось, что какая-либо из страниц оказалась "перегруженной", то закрываем внутренние ссылки на неё. "Вес" страниц можно определить по www.page-weight.ru/soft/page-weight, это платная программа , ну и работает (это не реклама). Есть и другие сервисы, тоже платные: https://netpeaksoftware.com/ru/spider/
Breadcrumb.
Хлебные крошки — английский термин breadcrumbs. Такое название используют для навигационной цепочки, размещенной в видимой части страницы сайта. Этот навигационный элемент способен улучшить взаимодействие пользователя с сайтом. Даёт пользователю понимание того, на какой странице он сейчас находится, а поисковики "одобряют" наличие такого инструмента на сайте. Особенно это важно для больших многостраничных сайтом с множеством разделов и подразделов, где посетитель может просто заблудиться и уйти с сайта
Чистота страниц.
Следует проверить страницы на наличие скрытого текста. Например, когда написаны слова или фразы от семантического ядра. Это случается, когда веб-мастер прописывает семантику на полях страницы, используя тот же цвет, что и цвет background страницы. Веб-мастер может это увидеть в html коде, а посетитель сайта не увидит. Но увидит "робот поисковика", и это точно, не поднимает к выдаче в первую десятку. Для проверки, можно воспользоваться Ctrl+A, или в текстовом браузере "Lynx".
Изображения.
Картинки должны максимально соответствовать тексту страницы. Названия картинок должны соответствовать содержанию. Понятно, но ещё раз повторюсь, что картинки должны быть эксклюзивными, но если всё же скачали из интернета, то нужно каждую "доработать", так сказать сделать её индивидуальной. Для лучшего ранжирования изображений,они должны размещаться как можно ближе к названию или самому тексту. Кроме этого следует использовать атребут alt. Это поможет избежать ошибок при некорректной загрузке изображения тем или иным браузером. А также использование alt с изображением, может поучавствовать в релевантной выдаче по запросу "картинки".
Семантическое ядро.
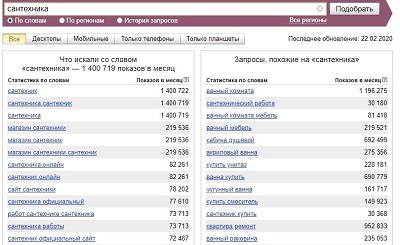
О подборе семантического ядра, можно более подробно ознакомиться в этой статье . Если коротко, то воспользовавшись ссылкой на Wordstat от Яндекса:

Перепроверять семантику желательно раз в три месяца (если не происходили резкие изменения в проекте), и чаще, если это всё же происходит, и обязательно перед началом сезона и после его окончания (если такой имеется).
Организационные вопросы.
Следует обратить внимание на доверие потенциальных клиентов. Вряд ли, кто-то захочет начинать сотрудничество с "человеком без адреса", в этом случае должен быть указан адрес, где находится данное заведение, ещё хорошо бы организовать отметку о геолокации на карте. Можно разместить фото сотрудников в офисе, фото здания в котором находитесь. Время работы, время приёма (они могут не совпадать), номера телефонов на обратную связь. А также организовать многоканальную связь, (если работа подвержена наплыву клиентов).
Казалось бы причём здесь SEO? Но ведь SEO,это не только сайт, а это часть бизнеса. И в конечном итоге, если потенциальный клиент уйдет из-за того, что на его звонок было всё время "занято", страдают все, в том числе и показатели SEO.
Процедура работы с клиентом.
Номера телефонов вверху плюс номер на 8-800-..., для дозвона из регионов. Кнопки использования доступных месенджеров. Описание процедуры заказа товара. Гарантии на возврат или обмен. Можно использовать упрощённую схему: действие 1, (стрелочка), действие 2, (стрелочка), действие 3, и т.д.. Если на странице есть отзывы, то должна быть доступна возможность оставить отзыв (иначе эти отзывы будут вызывать сомнение).
Бытует в кругу seo-специалистов такое мнение, что с Отзывами следует работать более углублённо. (Фото с клиентом, с его адресом в соцсетях и прочие условия). Это конечно же классно, но чем заманить клиента оставить столько данных о себе, это вопрос.
Наличие функции обратного звонка на странице сайта не отразится на поисковиках, но помогает в привлечении дополнительных клиентов.
Примеры выполненных работ
Описание для ознакомления с качеством предоставляемых вами услуг. Фото хорошего качества, с разных сторон. А при современных тенденциях развития интернета, всё чаще пользуются видеообзорами и они всё больше пользуются спросом. Можно организовать на сайте раздел Вопрос-Ответ. Это даст возможность ответить потенциальным клиентам на их "наболевшие" вопросы и возможно призвать воспользоваться именно вашими услугами, убедив своей экспертностью.
Скорость загрузки сайта.
Используйте кэширование браузера, с постепенной подгрузкой содержимого страницы с сервера, используйте изображения в формате, дающем максимальное качество и минимальный объём. Например ".jpg" вместо ".png", а также возможности CSS с % качеством воспроизведения по отношению к оригиналу.
Определить скорость загрузки страницы можно например в сервисе от Google: Особое внимание следует уделить загрузке в мобильной версии, т.к. она сейчас в приоритете у поисковиков. И следуя рекомендациям, можно это исправить.
Существуют и другие сервисы: Pingdom Tools Gtmetrix.com Uptrends.com PR-CY Web Page Test Sitespeed Load Impact В общем есть из чего выбрать.
Адаптивность сайта под разные версии просмотра.
По статистике более 50% просмотров сайтов приходится на мобильные устройства и эти показатели только растут. Поэтому важно, чтобы информация отображалась одинаково качественно как для десктопа, так и для планшета или мобильного гаджета.

Адаптивность к разным браузерам
Информация должна быть одинаково доступна для просмотра из разных браузеров. Проверку делаем открывая сайт из разных браузеров.
Объём файлов.
Объём документов на страницах не должен быть очень большим. У Яндекса объём ограничен максимум 10 МГб. У Google это не указывается, но по умолчанию, также. Поэтому, рекомендую большие файлы "разбивать" на меньшие части. У очень опытных специалистов, конечно же есть свои особенные и проверенные "фишки", но если вы выполните все пункты о которых я рассказал выше, думаю, что успех вам гарантирован.
На этом заканчиваю. Спасибо за ваше внимание. Надеюсь, что эта информация будет полезна для вас и для вашего сайта.